En esta ocasión me voy a dirigir a mis compañeros docentes,
por si os puedo ayudar con este pequeño tutorial para poner un test online,
insertado en el Blog the Blogger, que es el que yo uso y el que estáis viendo
ahora mismo. De todas formas, aunque no he podido comprobarlo en otras
plataformas de blogs, estoy casi seguro de que el método será prácticamente el
mismo.
En principio, y olvidándonos de la plataforma que estéis
utilizando, el único requisito es que tengáis una cuenta de Gmail, porque el
test lo vamos a realizar a través de la aplicación Google Drive. Aparte de porque es la plataforma que uso yo, la he elegido también porque es, con diferencia, la más usada actualmente.
Una cosa que quiero advertiros, especialmente a los que
tenéis buenos conocimientos de este tipo de aplicaciones, es que tengáis
paciencia, porque el tutorial lo he redactado para que lo puedan seguir todas
las personas, independientemente de su nivel de informática. En internet tenéis
otros tutoriales, pero no he visto ninguno totalmente actualizado o completo,
que pueda servir para personas sin muchos conocimientos previos.
También os vais a dar cuenta de que los Formularios de
Google tienen muchísimas posibilidades más, más allá de la de crear tests, pero
me voy a centrar sola y exclusivamente en aquellas que vamos a necesitar para
nuestro primer test online.
Nota importante:
siempre que diga que pulséis con el ratón, si no especifico nada, hacedlo con
el botón izquierdo. Cuando haya que hacerlo con el derecho, lo diré
expresamente.
Otro consejo para seguir el tutorial: si queréis seguirlo cómodamente, yo lo que hago siempre en este tipo de cosas, es cerrar todas las ventanas, menos la del tutorial y la del formulario. Así podemos pasar más rápido de una ventana a otra. Una buena alternativa a esto es, por ejemplo, trabajar con el formulario en un PC, mientras tenéis abierto el tutorial en un portátil, o viceversa. Y, si preferís imprimirlo, lo mejor es que seleccionéis todo el contenido del tutorial, con el atajo de teclado "Ctrl + A", lo copiéis y lo peguéis en un documento nuevo de word. Desde ahí, lo imprimiréis sin problemas.
Vamos pues a la primera parte de nuestro tutorial. Lo he dividido en dos mini -tutoriales; El primero, explicando el proceso para crear el formulario o test, y el segundo, explicando cómo insertarlo dentro de un blog. Para facilitaros el seguimiento del mismo, cada apartado va acompañado de la correspondiente captura de pantalla.
Creación de un test de evaluación desde Google Drive
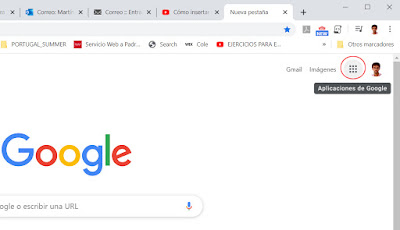
1.Desde el navegador Google Chrome, y con vuestro
usuario de Google, pulsáis sobre la parrilla de 9 puntos formando un cuadrado,
que hay en la parte superior de la pantalla. Lo he rodeado en rojo. Al colocar
el ratón en este punto, os aparecerá el letrero: “Aplicaciones de Google”.
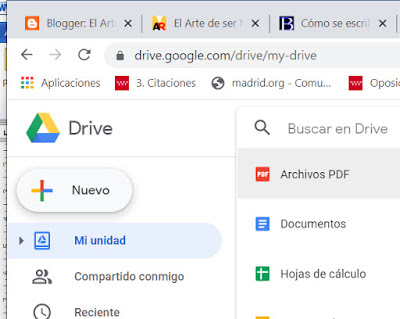
2.En el menú de iconos desplegable que os aparece,
pulsad sobre el que pone “Drive”.
3.Una vez en Drive, pulsáis en el botón con un
signo “+” y la palabra “Nuevo”, que hay en la parte superior izquierda de la
pantalla.
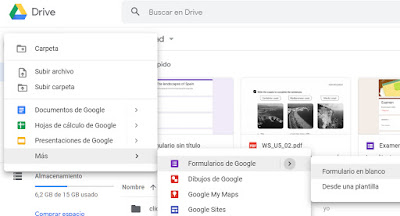
4.Se abrirá entonces un menú desplegable en el que
tendréis que seleccionar la opción: “Formulario en blanco”. Para ello, como
veis en la siguiente imagen, sin pulsar el botón, dentro de este menú, tenéis
que seguir la secuencia: “Más > Formularios de Google > Formulario en
blanco”. Podríamos también partir de una plantilla, y a lo mejor no sería más complicado,
pero vamos a hacer mejor un formulario partiendo de cero.
5.Se os abrirá entonces la aplicación para crear
formularios. En principio, vamos a seguir el tutorial con un ejemplo real que
he preparado yo estos días, no sólo para hacer un primer test de prueba para mis
alumnos, sino también para aprender esta aplicación y realizar paso a paso el
presente tutorial. En esta ventana, poned un título al formulario, pulsando en
“Formulario sin Título” y poned alguna pequeña explicación de lo que hay que
hacer, en el apartado “Descripción del Formulario”, que hay bajo el título
(aquí tenéis que sintetizar, porque no te permite muchos caracteres). En la imagen veis el título y la descripción
que yo he elegido.
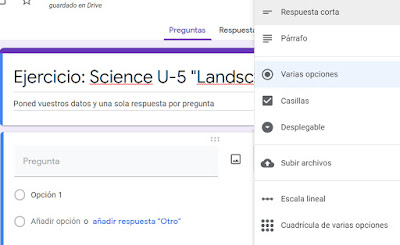
6.Después, pulsad en la ventana inferior, donde
pone “Pregunta sin título”, “Opción 1”, para que se desplieguen las distintas
posibilidades para preparar las preguntas.
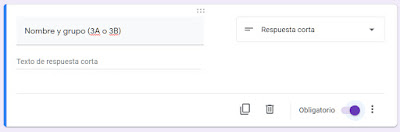
7.En esta nueva ventana, lo primero que vamos a
hacer es coger una pregunta tipo texto para que los niños pongan su nombre y
grupo. Así, pulsamos a la derecha, en el menú desplegable donde pone “Varias
opciones”, y elegimos la primera opción: “Respuesta corta”, para que los niños
pongan ahí estos datos.
8.Aquí podéis ver como he puesto “Nombre y grupo
(3A o 3B)”, donde ponía “Pregunta”.
9.Después, vamos a activar la opción “Obligatorio”
que hay en la parte inferior derecha, para que esta pregunta sea obligatoria.
Esto mismo lo haremos en las demás preguntas, porque quiero que todas sean
obligatorias, por lo que no lo comentaré mucho más en las demás.
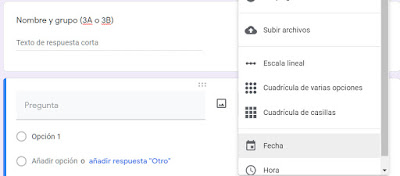
10.A continuación, para añadir ahora una pregunta
en la que puedan poner la fecha, nos vamos a la barra vertical de menú que hay
a la derecha y pulsamos en el símbolo “+”. Antes de pulsar, cuando acercamos el
cursor, un letrero nos indica el mensaje “Añadir pregunta”.
11.Ahora, volvemos a pulsar en el menú desplegable
de la derecha, donde pone por defecto “Varias opciones”, y elegimos la opción
“Fecha”, que está en la parte inferior.
12.Como podéis ver, donde pone “Pregunta”, yo he
puesto “Selecciona la fecha en el calendario”. Después, volvemos a pulsar en el
signo “+” de la barra de menú vertical de la derecha, como hicimos en el paso 10
y, en esta ocasión, seleccionamos la opción “Varias opciones”, para preparar
las preguntas tipo test.
13.A partir de ahora, vamos a ir preparando ya las
preguntas propias del test. Como vimos antes, en el menú donde hemos elegido la
opción “Varias opciones”, es donde podemos seleccionar el tipo de preguntas de
nuestro formulario. Y, en este caso, como las preguntas del formulario que voy
a preparar, quiero que sean todas tipo test, con una sola respuesta posible, la
opción apropiada es la mencionada: “Varias opciones”. Puede dar lugar a
confusión, porque si realmente la pregunta admitiera varias respuestas, la
opción a elegir sería “Casillas”. No es nuestro caso. Es importante saber
también que en un formulario podemos tener preguntas de distinto tipo; no todas
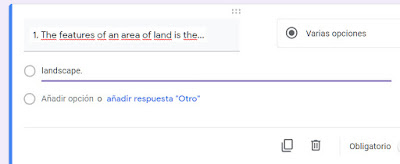
tienen por qué ser iguales. Vamos pues a poner nuestra primera pregunta y la
primera opción de las respuestas, pulsando respectivamente donde pone
“Pregunta” y “Opción 1”.
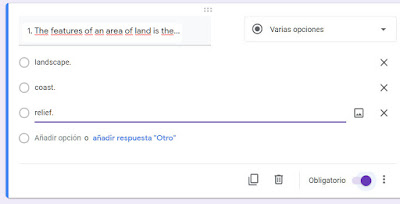
14.De la misma manera, añadimos dos opciones más,
pulsando debajo de la primera opción (en el caso de este test: “landscape”),
pulsando dos veces consecutivas donde pone “Añadir opción”. Para bajar y poder añadir
una opción siguiente, también lo podéis hacer pulsando el botón “Entrar/Enter” del
teclado. Podéis ver en la imagen, que las dos respuestas que he añadido son “coast”
y “relief”.
15.A continuación, para indicar cuál de estas tres
opciones será la correcta, y alguna otra cosa más, tenemos que ir al menú de
configuración del formulario. Para ello, tenéis que ir a la parte superior
derecha de la ventana y pulsar en el símbolo de una rueda dentada, que tenéis a
la izquierda del botón “Enviar”. Antes de pulsar, podéis comprobar cómo, al
pasar el cursor por encima de la rueda dentada, aparece el letrero
“Configuración”.
16.Se nos abrirá entonces una ventana como la
siguiente, con tres opciones configurables: General, Presentación y
Cuestionarios. Por defecto se abre “General”. Como mi objetivo es que los
alumnos puedan hacer el test sin necesidad de entrar con su usuario de Gmail
(muchos no lo tienen), vamos a dejar estas opciones como están y pulsar en la
tercera opción: “Cuestionarios”.
17.En esta nueva ventana, lo primero que tenemos
que hacer es activar la opción superior: “Convertir en un cuestionario”.
Después, en principio, vamos a dejar las mismas opciones que he marcado
yo en pantalla. Si las leéis, es sencillo comprender para que sirven.
18.Pulsamos en el botón “Guardar”, que hay en la
parte superior derecha de la ventana y volveremos a la ventana de nuestro
formulario, como veis en la imagen. Si por defecto se activa la opción de
recopilar direcciones de correo electrónico, tenemos que pulsar en la caja azul
con el texto “Cambiar configuración”.
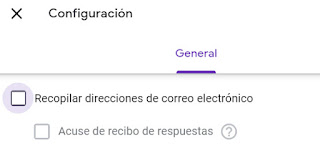
19.Ahí, tras desactivar la primera opción:
“Recopilar direcciones de correo electrónico”, si estaba activada, volvemos a pulsar en el botón
“Guardar” de antes.
20.Estando otra vez en nuestro formulario, nos
vamos a la parte inferior, donde tenemos la primera pregunta de test que
estábamos creando. Pulsamos en cualquier parte de esta ventana para activarla.
21.En la ventana extendida con las opciones
configurables, nos aseguramos de activar la opción “Obligatorio” en la parte
inferior derecha, y pulsamos en el texto azul: “Clave de respuestas”, que hay
en la parte inferior izquierda. Se nos abrirá la siguiente ventana.
22.Lo que tenemos que hacer aquí, es asignarle una
puntuación a la pregunta, en la parte superior derecha, y marcar cuál es la respuesta
correcta. Como podéis ver, en la imagen, hemos marcado la tercera opción: “relief”,
y la pregunta valdrá un punto, al igual que haremos luego con las otras 9.
Aceptamos, pulsando en el botón “Listo” de la parte inferior derecha.
23.Una vez hecho esto, vamos a proceder a preparar
la segunda pregunta, tal y como hemos hecho la anterior. A modo de repaso, os
voy a poner las capturas de pantalla de las distintas fases, sólo con estas dos
primeras preguntas, porque el trabajo con las otras ocho sería igual. Lo
siguiente, entonces, sería pulsar de nuevo en el signo “+” que hay en la barra
vertical de herramientas que tenemos a la derecha, para empezar a crear la
siguiente pregunta.
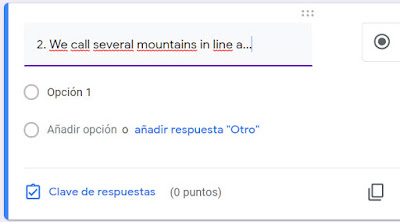
24.Empezaremos
escribiendo la pregunta, en nuestro caso “2. We call several mountains in line a…: ”, donde pone “Pregunta” en color
gris.
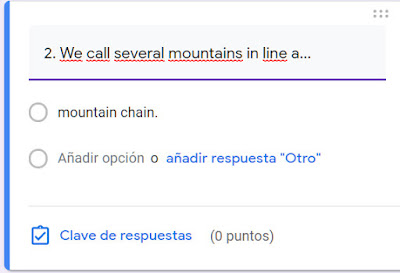
25.En el paso siguiente, añadimos la primera opción:
“mountain chain” debajo de la pregunta, donde pone “Opción 1”.
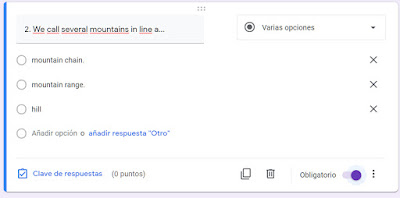
26.Hacemos lo mismo con las otras dos opciones, tal
y como vemos en la imagen, pulsando en “Añadir opción”. Aprovechamos también
para activar la opción “Obligatorio”.
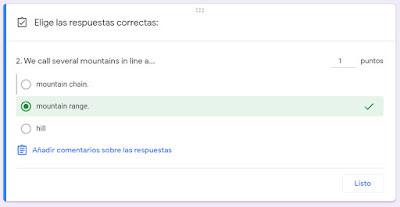
27.Después, pulsamos en el texto azul: “Clave de
respuestas”, para poner la puntuación de la pregunta y marcar la respuesta
correcta. En este caso, podéis comprobar que la respuesta correcta es la
segunda: “mountain range”. Y pulsamos el botón “Listo”, para terminar de
configurar esta pregunta. A partir de aquí, ya sabéis que con el signo “+” de
la barra de herramientas vertical que hay a la derecha, iríamos añadiendo las
preguntas restantes, siguiendo los mismos pasos que hemos hecho con estas dos.
28.Una vez terminadas todas las preguntas del
formulario, ya sólo nos queda insertarlo en el blog. También podríamos haberlo
configurado para que las personas lo hubieran recibido por email de forma
automática, o mandarles nosotros el enlace de google, pero si sabemos que están
siguiendo las tareas desde nuestro blog, va a resultar mucho más cómodo para
los alumnos si lo insertamos directamente ahí. Para no complicarlo, ésta es la
opción que he elegido, aunque vais a poder ver las otras también en la
siguiente ventana. Lógicamente, el hecho de que los alumnos puedan rellenar
directamente el formulario dentro del blog, tiene un pequeño inconveniente
(seguro que algunos ya os habréis dado cuenta): al ser público el blog,
cualquiera que entre, a propósito o accidentalmente en él, podría hacer y
enviar el formulario, sea o no uno de nuestros alumnos. No pasa nada. En primer
lugar, porque tampoco será tanta gente, y en segundo lugar, porque sólo
tendremos en consideración los formularios que recibamos de nuestros alumnos.
Una idea que se me ocurre para que esto no sea un problema, y para permitir a
un tiempo que otras personas puedan hacer el formulario, es advertir en una
nota bien visible que cualquiera que no sea de nuestros alumnos, lo puede hacer sin
problemas, pero pidiéndole a un tiempo que en el apartado de “Nombre y grupo”,
ponga la palabra “Anónimo”. Seguimos, pues, con mi idea inicial y vamos a
pulsar el botón “Enviar”, que hay en la esquina superior derecha de la
pantalla.
Vamos ahora a la segunda parte de nuestro tutorial
Insertar un formulario de Google Drive en un blog
29.En esta ventana, es donde vais a decidir cómo
compartir o insertar el formulario. A la derecha del texto superior “Enviar a
través de”, tenéis tres simbolitos: el primero es un sobre, para enviarlo por
email. Es la ventana abierta por defecto, con varias opciones configurables. El
segundo, es el típico simbolito de un eslabón de cadena, para compartir el
enlace de Google docs, donde tenemos el formulario. Nosotros usaremos el
tercero. Se trata de un símbolo como éste: “< >”, que es el que nos
abrirá la ventana con el código html, que usaremos para insertar nuestro
formulario, en una página web o en un blog. Luego veremos cómo se hace. En
principio, simplemente tenemos que copiar ese código. Lo podemos seleccionar, o
pulsando sobre él, o pulsando sobre el botón “Copiar” que tenemos abajo a la
derecha. Una vez que este seleccionado, lo copiamos por cualquiera de los dos
métodos habituales: pulsando la combinación de teclas “Ctrl+C” o eligiendo la
opción “Copiar” del menú contextual, que se abre al pulsar con el botón derecho
sobre el texto seleccionado.
30.Para ver cómo lo insertamos en un blog, voy a
usar un blog de pruebas que tengo con Blogger, pero serviría también en cualquier
otra plataforma, porque las opciones son similares. Como veis en la captura de
pantalla al final de este punto, he creado una nueva entrada que he llamado “Ejercicio
de Social Science: The landscapes of Spain”. Igualmente, he añadido un texto de
presentación del ejercicio, tal y cómo se lo expliqué a los padres de mis
alumnos. Fue simplemente un ejercicio de prueba, voluntario, para que pudieran
comprobar los niños y sus padres su aprendizaje de los conceptos de la unidad.
Ellos pueden conocer su puntuación y verificar sus respuestas acertadas y falladas,
nada más pulsar el botón de “Enviar”, y yo también puedo comprobar
automáticamente los resultados detallados de cada uno de los alumnos que haya
realizado el test. Por si queréis usar como referencia el texto que yo he usado
de presentación, aquí tenéis el enlace del blog de prueba con el artículo
completo:
https://esparaprobarpaginas.blogspot.com/
(como veis, no me he complicado mucho la vida para elegir el nombre de este
blog de pruebas :-)
31.Una vez escrita esta introducción, que sólo
necesitará ser extensa la primera vez que les pongáis un test (luego ya
conocerán el proceso y no hará falta enrollarse tanto), para insertar el
formulario con el test en el blog, tenemos que activar el botón “Html”. Podéis
ver este botón en la parte superior izquierda de la imagen anterior, a la
derecha de la opción “Redactar”, que es la que utilizaremos normalmente para
escribir en el blog. Este botón puede estar situado en otra parte de la
ventana, dependiendo de la aplicación que uséis para hacer blogs, pero todas
ellas lo incluyen en uno u otro lugar.
Para los que lo de “Html” os suene a
chino, se trata de un sencillo lenguaje de programación que sirve de base para hacer las
páginas web. En la siguiente imagen, os muestro, resaltado en color azul, dónde
pegaremos el código del blog en mi caso. Comprobaréis que está a continuación
de la última etiqueta “<br />”. Esta etiqueta de Html nos indica que hay
un salto de línea. Aprovecho antes para recomendaros que conozcáis las
principales etiquetas del código “html”. Fijaos que no os digo que os las
aprendáis, simplemente que las tengáis a mano para consultarlas cuando las
necesitéis. Es lo que hago yo, porque considero que la memoria hay que
reservarla para lo básico. Sabéis que es una buena premisa en Educación: “más
importante que saber cosas de memoria, es saber localizar la información,
comprenderla y asimilarla, para poder utilizarla adecuadamente” :-)
Algunos
pensaréis: ¿y para qué narices tengo que conocer html? Bueno, imprescindible no
es, pero, en determinadas ocasiones os va a permitir corregir y mejorar algunos
aspectos de vuestros blogs o páginas web automáticas. Para facilitaros las
cosas, he localizado este enlace que os resume en un brevísimo artículo, las
etiquetas “html” que deberíais conocer: https://www.haciaelautoempleo.com/etiquetas-html-basicas/
Después de este pequeño inciso, os pongo la captura de pantalla con el código
del blog, resaltado en azul.
32.Cuando luego veáis el formulario ya insertado en
el blog, es probable que tengáis que modificar los parámetros de altura y
anchura que genera el programa por defecto, si no los cambiasteis antes. Para mí, lo ideal es que no haya
que usar una segunda barra de desplazamiento vertical, para deslizarnos por el
formulario. Por ello, en mi caso, podéis comprobar en la siguiente imagen
(recortada de la anterior), que le he dado una altura (height) de 3000 pixels.
Igualmente, he adaptado la anchura (width), asignándole un valor de 600 pixels,
para que me quepa bien en la ventana principal del blog. Que no os asuste
modificar estos valores para adaptarlos a vuestras necesidades. Después de
esto, saldríamos de la ventana “Html”, volviendo a activar la opción “Redactar”
(es posible que esta opción tenga otro nombre distinto en algunas otras
plataformas de creación de blogs).
33.Una vez hayáis completado el paso anterior,
haciendo cuantas pruebas sean necesarias, para que el formulario del test se
muestre correctamente en vuestro blog, ya habremos terminado. Ahora, sólo
quedaría explicar a los alumnos y/o sus padres, cómo tienen que cumplimentar el
test y cómo van a poder comprobar ellos mismos sus resultados, de forma similar
a como lo he hecho yo en mi artículo de presentación. Os vuelvo a poner el enlace:
https://esparaprobarpaginas.blogspot.com/
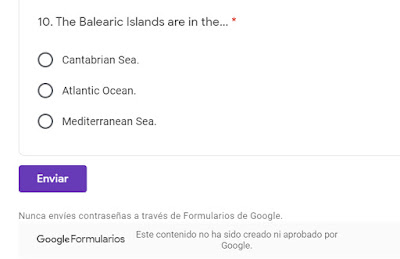
Aunque ahí ya lo cuento, voy a resumir todo lo que ocurre cuando, una vez que
terminen el test, pulsan el botón "Enviar" de la imagen.
34.Por un lado, en cuanto pulsen dicho botón, a los
alumnos les desaparecerá el formulario de la vista, aunque sólo aparentemente.
En realidad, el formulario se habrá reducido a la pequeña ventana que podéis
ver en la siguiente imagen. El hecho de haber dado mucha longitud al
formulario, para que no se genere una barra de desplazamiento vertical añadida,
les facilita la realización del test, pero, al pulsar “Enviar”, provoca que,
momentáneamente, el espacio que ocupaba quede en blanco y el alumno se tenga
que desplazar arriba para ver la ventana resultante. En mi opinión, compensa
hacerlo así, porque sólo se tendrán que hacer este desplazamiento una vez, al
finalizar el formulario. Dejo a vuestro criterio el hacerlo así o dejar una
ventana de formulario más corta, con barra de desplazamiento vertical incluida.
En esta nueva ventana, tendrán que pulsar en el botón “Ver puntuación”, para
comprobar los resultados de su ejercicio de forma automática.
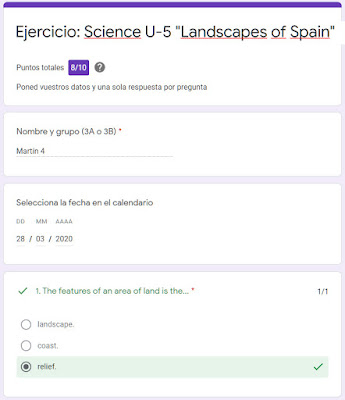
35.Se les abrirá entonces una ventana como la
siguiente, en la que , además de ver la puntuación, podrán ver su formulario
completo, con todas las preguntas, igualmente corregidas, una a una. Y esto
sería todo por la parte de los alumnos.
36.Con lo que respecta a nosotros, cuando queráis
comprobar los resultados de los alumnos, simplemente tenéis que volver a entrar
en Google Drive desde vuestro usuario de Gmail, siguiendo la secuencia que
describí en los dos primeros pasos de este tutorial. En la ventana que se os
abrirá, tendréis que buscar el formulario para entrar en él. Lo normal es que
tengáis un acceso rápido a la vista, como podéis ver en la siguiente imagen, en
la sección “Acceso rápido” (aquí suelen aparecer los últimos documentos de
drive que habéis abierto). Haced doble click sobre la imagen o el link de vuestro
formulario.
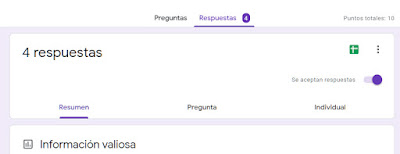
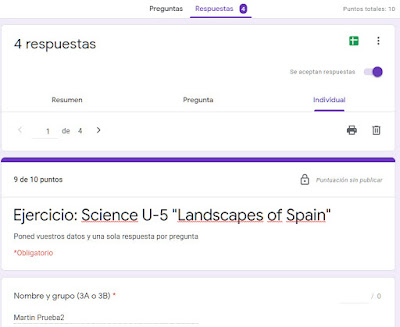
37.Se os abrirá entonces vuestro formulario, con
las opciones que ya conocéis, pero, en este caso, nos vamos a centrar única y
exclusivamente en el botón “Respuestas”, que hay en la parte superior central,
a la derecha de “Preguntas”. Podéis ver en la imagen que ahora hay 4
respuestas, de las distintas pruebas que he ido haciendo yo.
38.Pulsamos
en el botón “Respuestas” mencionado, y se nos abre una ventana con muchas
opciones y posibilidades, incluyendo estadísticas completas de las preguntas.
Pero me voy a centrar sólo en lo que más nos interesa ahora, que es comprobar
los resultados de los tests de mis alumnos. Para ello, de las tres opciones del
menú superior: “Resumen”, “Pregunta” e “Individual”, vamos a pulsar sobre la última:
“Individual”.
39.En esta nueva ventana, comprobaréis que aparecen varias opciones debajo del menú superior que comenté antes. A la
izquierda, podéis ver: “< 1 de 4 >”. Esto quiere decir que hasta este
momento, se ha hecho el test 4 veces, que son las pruebas que he ido realizando
yo. Si miráis abajo, en el apartado “Nombre y Grupo”, aparece “Martin Prueba2”.
Ahí es donde veríais quién ha hecho cada test y podríais comprobar en la
ventana, su puntuación y resultados, desplazándoos a lo largo del formulario.
40.Para ver los resultados del siguiente alumno que
ha hecho el test, simplemente tenéis que pulsar sobre el símbolo de la derecha
“>”, para desplazaros al segundo, del total de cuatro que lo han hecho hasta
ahora. Comprobaréis que antes de pulsar sobre el símbolo, al estar el cursor
sobre él, aparecerá el letrero “Respuesta siguiente”. Y esto es lo que haríamos
para comprobar todos. A la derecha de los símbolos de desplazamiento, podemos
ver los típicos símbolos de impresora y papelera, para imprimir o eliminar
individualmente cada uno de los formularios de respuesta. Esto os resultará muy
útil para eliminar las distintas pruebas que imagino que querréis hacer.
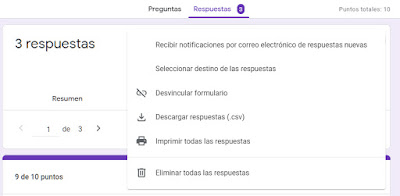
41.Hay más cosas que os pueden resultar de
utilidad, pero sólo os menciono una más. Imaginaos que, por un motivo u otro,
algún alumno hace el test más tarde y queréis recibir un mensaje automático
cuando lo haga, en lugar de tener que estar pendiente de las novedades del
formulario. Pues bien, para eso tenéis que pulsar sobre los tres puntitos
alineados que hay en la esquina superior derecha (ver la imagen anterior) y, en
el menú que os aparece, elegid la primera opción: “Recibir notificaciones por
correo electrónico de respuestas nuevas”.
Y esto es todo. Si tenéis alguna duda, no dudéis en
preguntarme. Estoy seguro de que hay otras opciones iguales o mejores a ésta, para hacer un test online, pero es la que me ha parecido más fácil de aprender, y estoy seguro de que también lo será para vosotros. Además, el hecho de que trabajemos con Google Drive, accesible para la mayoría, nos soluciona mucho las cosas.
Si necesitáis hacerme alguna consulta, o incluso ayudarme a corregir alguna errata o desliz lingüístico que haya podido cometer, lo mejor es que lo hagáis directamente desde el apartado "Comentarios" que tenéis al final de este mismo artículo. De esta forma, recibiré un aviso automáticamente y os podré contestar aquí mismo.
Un cordial saludo y espero que os sirva de utilidad.









































Muchísimas gracias Vicente, me ha servido muchísimo. Mucha suerte.
ResponderEliminarMe alegro mucho, Aurora. Un cordial saludo.
Eliminar